Нативная разработка мобильных приложений
- 90% попадания в расчетные сроки.
- 98% отказоустойчивость проектов при нагрузках от 100 000 пользователей.
- Подтверждено работой с немецкими клиентами.



В каких ситуациях вам необходимо задуматься о выпуске мобильного приложения?
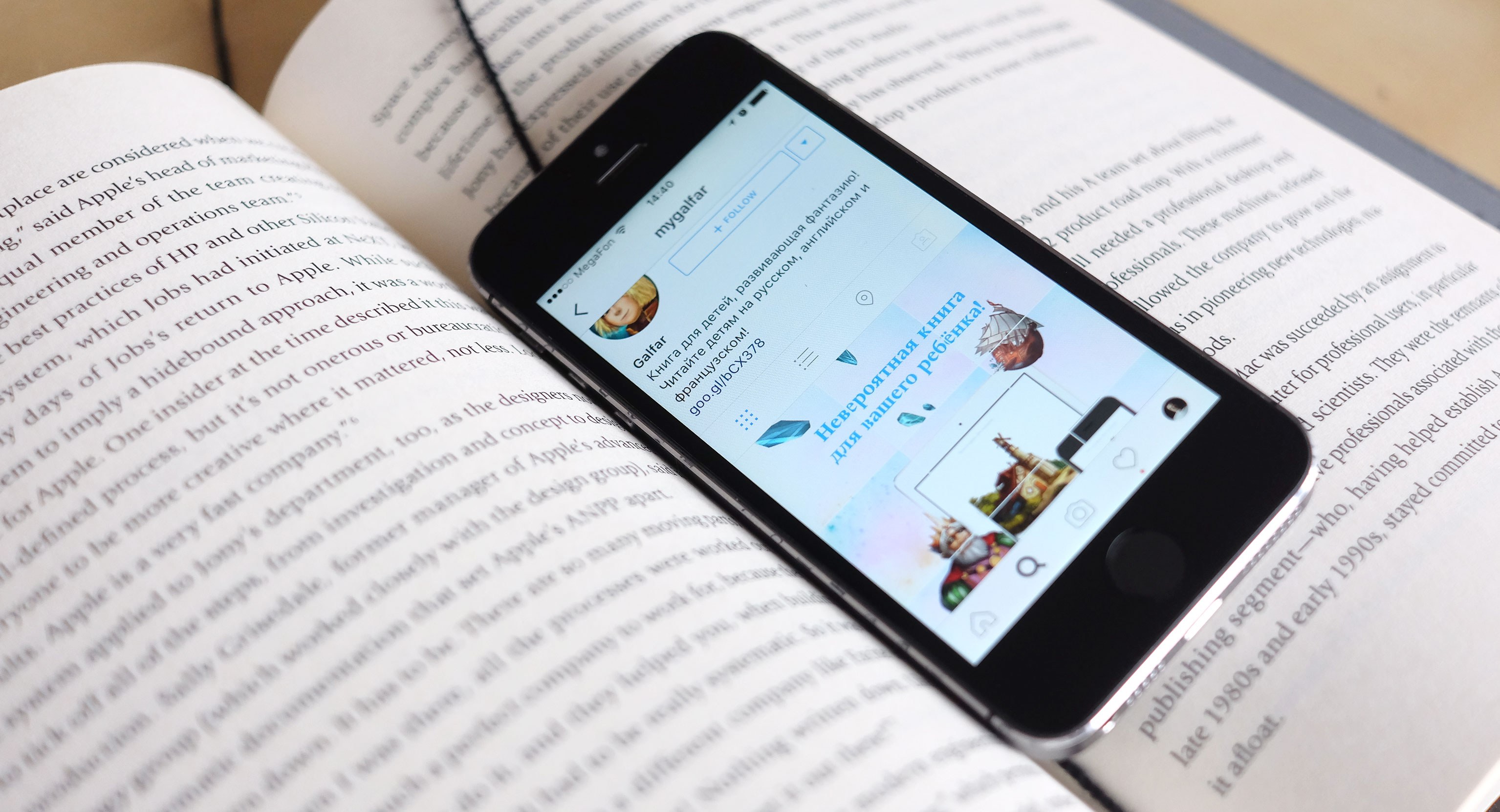
- Основа вашей компании — взаимодействие с аудиторией через мобильное приложение, вы — mobile-first;
- вы хотите получить дополнительную выгоду от запуска мобильного приложения и расширить вашу продуктовую линейку, вы диверсифицируете риски и выходите на новые рынки;
- вы хотите повысить лояльность существующих клиентов, обеспечив им улучшенный сервис через мобильное решение;
- вы хотите автоматизировать процессы в своей компании через мобильный продукт.
15 минут брифинга и мы подготовим для вас персональное предложение
по разработке мобильного приложения.
 Вам позвонит один
Вам позвонит один
из менеджеров нашей компании.
6 этапов, обеспечивающих первоклассный внешний вид и качественный код
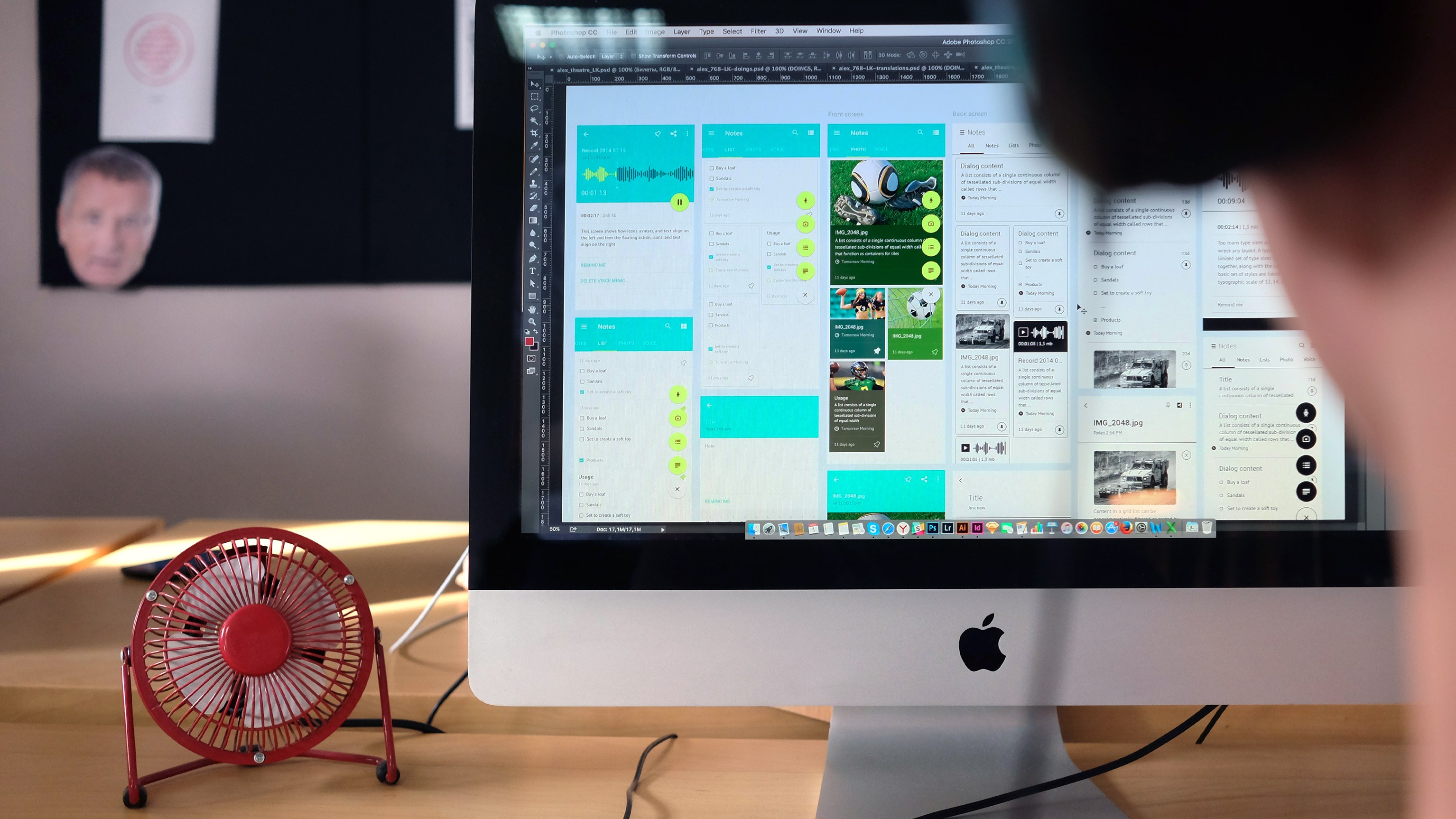
- Проектирование, UX.
- Дизайн интерфейса, UI.
- Разработка приложения и контроль качества.
- Разработка бэкенда.
- Маркетинговая упаковка.
- Итерационное развитие проекта.
Платформы
![]()
Мы разрабатываем приложения
для iOS и Android.
1
Проектирование, UX

От 2 дней.


На этапе проектирования приложения мы:
- описываем пользовательские сценарии — то, как пользователь будет использовать продукт для решения своих задач;
- используем быстрое прототипирование — 5 дизайнеров предлагают свои решения для вашего продукта;
- разрабатываем итоговый интерактивный прототип на основе результатов быстрого прототипирования;
- на группе из 5 респондентов проводим UX-тестирование и по итогу вносим изменения в интерактивный прототип;
- после его утверждения при необходимости собирается документация на дизайн и разработку — техническое задание.
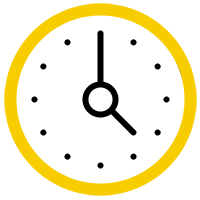
Результат проектирования оформляется в виде схемы, показывающей структуру приложения и взаимосвязь между экранами, и в виде интерактивных прототипов, которые можно просматривать на устройствах. После их утверждения при необходимости собирается документация на дизайн и разработку — техническое задание.
Используем
![]()
Артефакты этапа
- Описание пользовательских сценариев;
- заполненная таблица c результатами UX-тестирования;
- макеты прототипа в Figma или Sketch;
- интерактивный прототип в Invision;
- техническое задание (при необходимости).
2
Дизайн ИНТЕРФЕЙСА, UI

От 5 дней.
Дизайн — это наша сильная сторона и наивысшая компетенция. Мы постоянно исследуем движение индустрии, и нам удаётся предугадывать, в каком направлении она будет развиваться. Дизайн приложения Easybank, визуальный язык которого можно охарактеризовать словами «flat, clean, blur, transperancy», был разработан до того, как был презентован дизайн iOS 7, на который он очень похож. Внутри компании вот уже несколько лет еженедельно проходят встречи, где мы обсуждаем тенденции, новости индустрии, рассматриваем свежие решения и расширение наших возможностей новыми технологиями. Безусловно, весь наш опыт и экспертизу мы применяем на стадии разработки дизайна приложения.
«Как минимум половину технологических продуктов пользователи будут использовать из-за их стиля и того впечатления, которое возникает при использовании, а не из-за чистой функциональности.»
Julie Zhuo,
дизайн-директор Facebook



Работа над дизайном разделена на две итерации
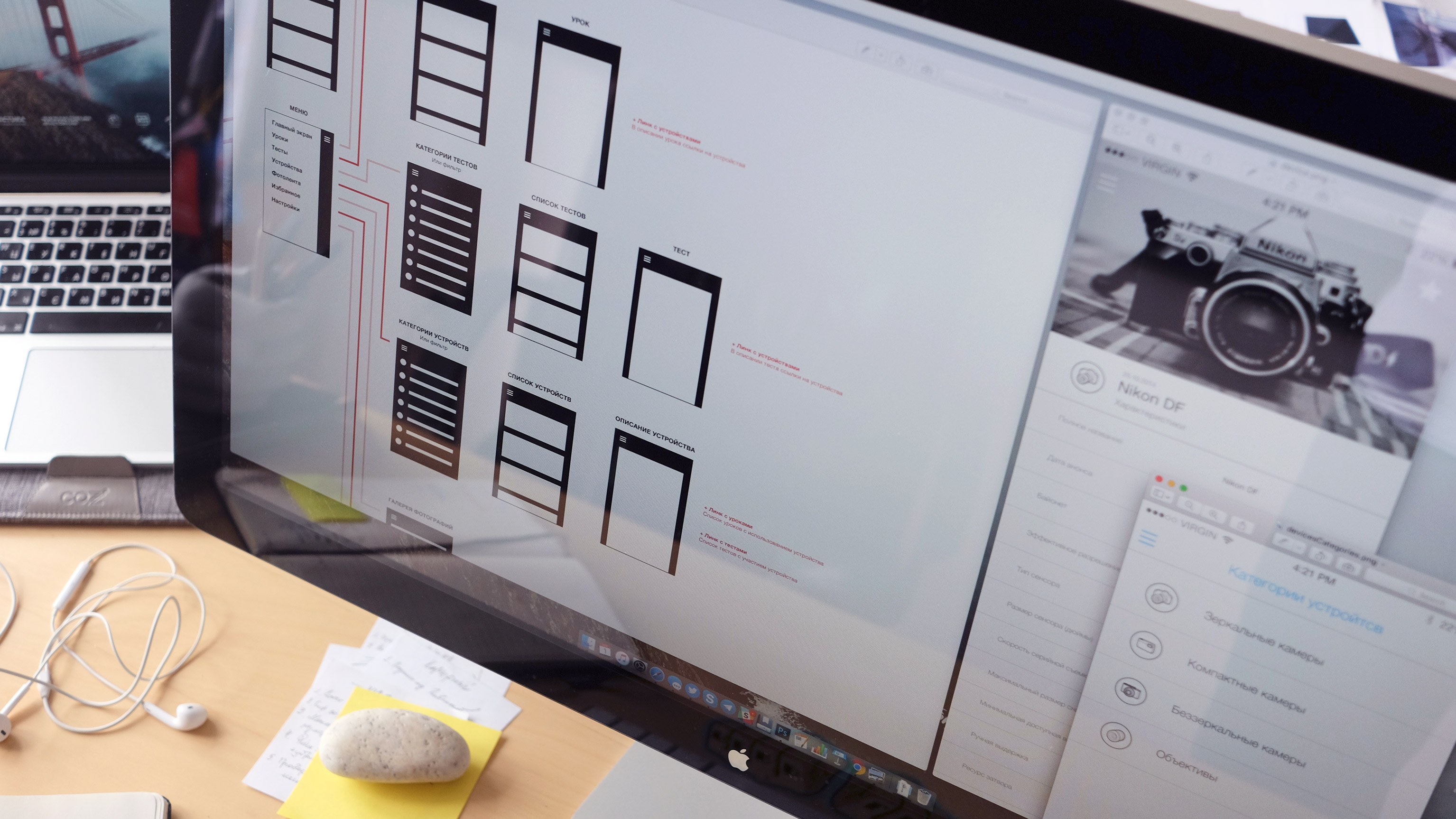
- Сначала мы разрабатываем 2-3 ключевых экрана приложения, чтобы показать ход своих мыслей и проиллюстрировать гипотезы о том, каким должен быть визуальный язык вашего продукта;
- После их обсуждения и утверждения с клиентом мы заканчиваем работу над всем интерфейсом. Возможно и большее количество итераций, если экранов приложений много.
- Разработка анимаций для микровзаимодействий в интерфейсе, наборов иконок или иллюстраций. Анимации в интерфейсах сегодня уже являются не новшеством, а стандартом. Их мы создаем на стадии дизайна и представляем вместе с демонстрацией дизайна. Чтобы анимация не была сверхсложной или невозможной в разработке, к консультированию подключаются программисты.
В своей работе мы опираемся на свод рекомендаций по дизайну от Apple и Google — Human Interface Guidelines и Material Design.
Используем
![]()
Артефакты этапа
Макеты приложения в .jpg и .psd (или Sketch), сборка в InVision, демонстрация анимации в .mov и исходники в Principle, нарезка макетов для отдела разработки.
3
Разработка приложения для iOS и Android и контроль качества

От 10 дней.

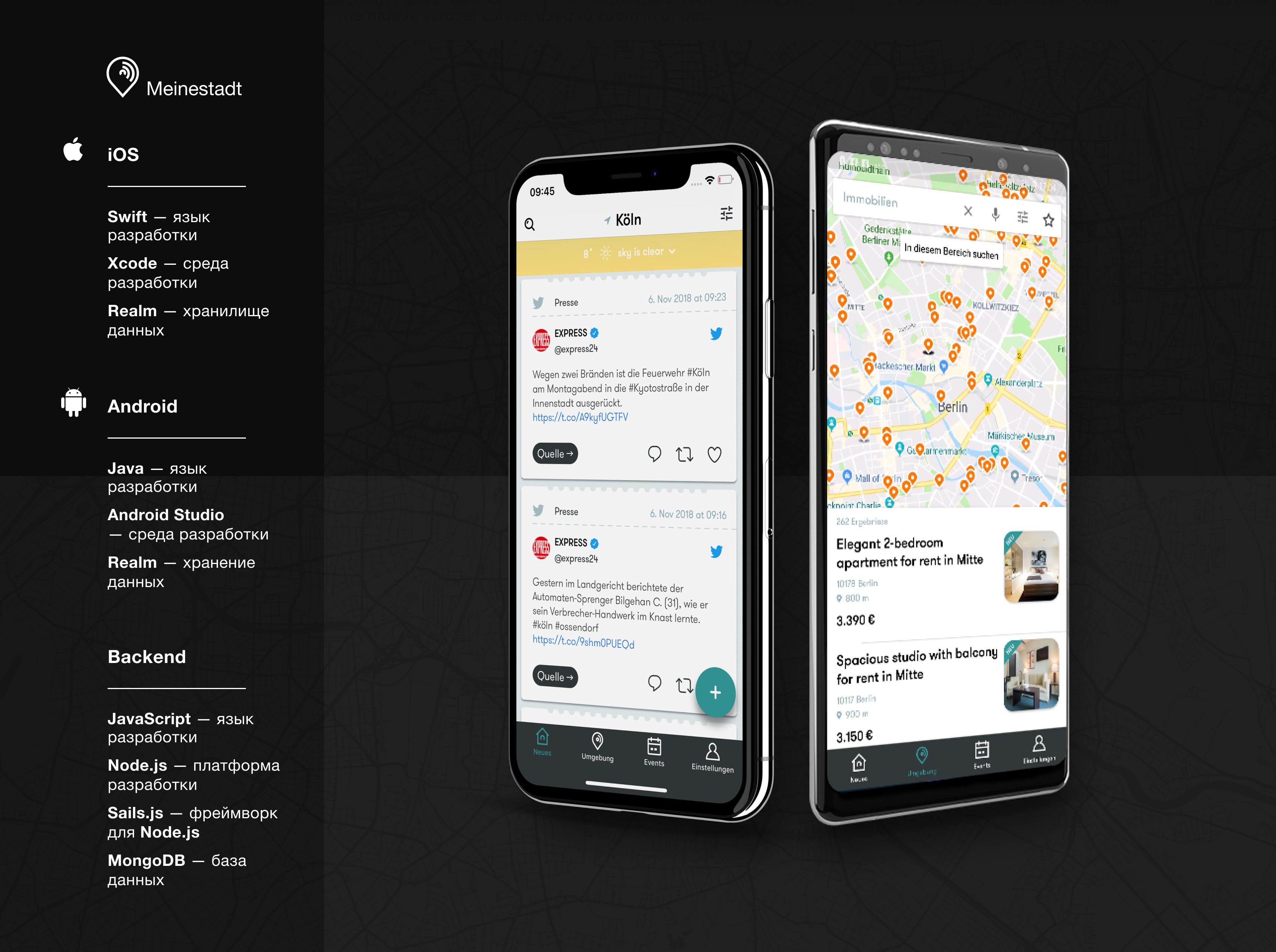
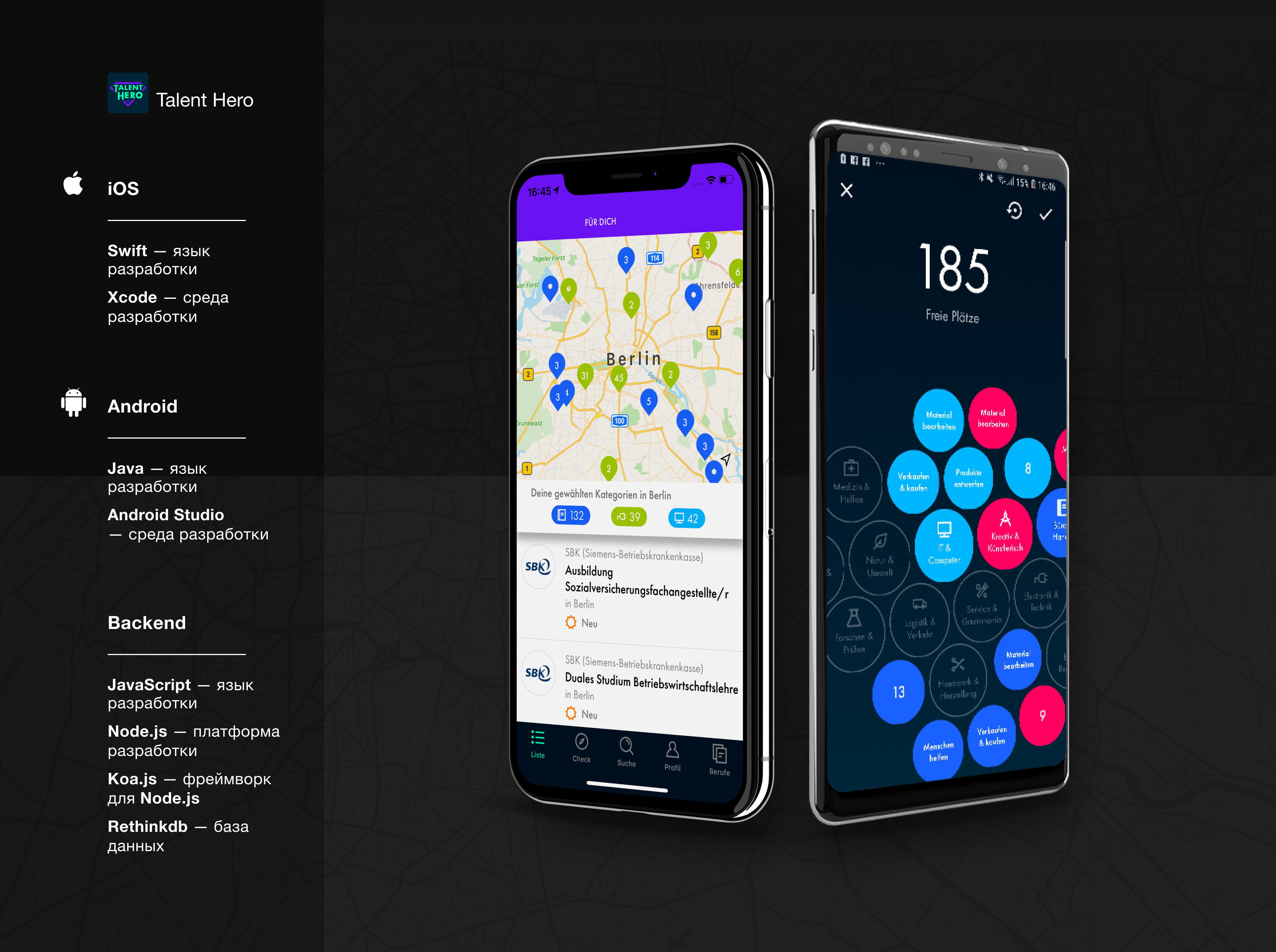
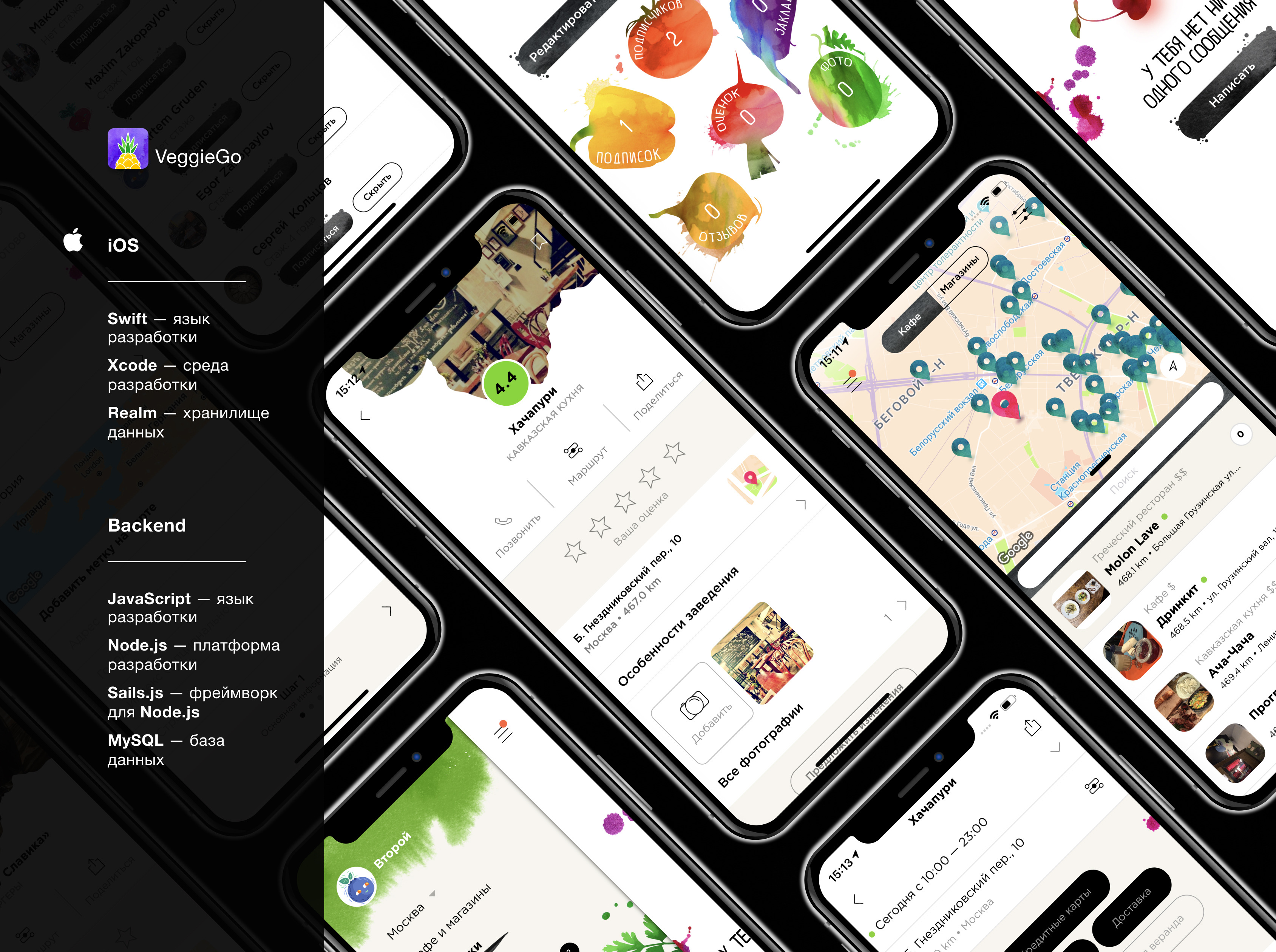
Программирование и для iOS и Android проводится на нативных языках программирования — Swift, Java и Kotlin.
Всю разработку можно разбить на итерации, начав с запуска MVP — минимального жизнеспособного продукта. Это позволяет выпустить первую сборку максимально быстро и перейти к следующим шагам — контролю качества и тестированию приложения на реальных пользователях. А последующие обновления и расширение функционала помогут сформировать живую и лояльную к продукту аудиторию.
Важный момент для нашей команды — обеспечение прекрасной работы UI. Особенно в вопросах программирования анимаций и реакций на действия пользователя.
Этап разработки заканчивается фазой контроля качества и ревью кода, которые направлены на выявление багов и обеспечение стабильности работы. При тестировании мы используем:
- ручное тестирование на [перечень устройств];
- автоматизированное тестирование работы API;
- нагрузочное тестирование;
- бета-тестирование на живых пользователях.
используем
![]()
Артефакты этапа
Подготовленные для отправки на аппрув билды приложений, программный код в источниках.
4
Разработка бэкенда

От 10 дней.
Если приложение имеет клиент-серверную архитектуру, и помимо клиента на iOS или Android нужно разработать сервер, который хранит или обрабатывает информацию для проекта — мы сделаем это.
Технологический стэк бэкенд-разработки — Node.JS, Sails.JS, AWS.
Используем
![]()
Артефакты этапа
Рабочая API с документацией.
5
Маркетинговая упаковка

От 1 дня в зависимости от объёма работ.



На завершающем этапе разработки важно не забыть про упаковку продукта для эффективного продвижения:
- изображения для AppStore, Google Play или Windows Store;
- подбор названия и ключевых слов, составление описания приложения и описаний обновлений;
- лендинг-пейдж с разделом Support и Privacy Police, которые необходимы для регистрации приложения в сторах;
- оформление социальных сетей;
- иллюстрация для шаринга в социальных сетях;
- промовидео для AppStore и Google Play.
Промовидео приложения Zatch.
6
Развитие

Выпуск ежемесячных обновлений.
Анализ поведения ваших пользователей является самой главной оценкой эффективности вашего мобильного приложения. Анализ показывает то, что работает хорошо и что нужно улучшить. Успешные приложения выпускают обновления — это помогает им избавляться от барьеров, повышая свою эффективность и лояльность аудитории.
В своей работе мы используем принципы итерационного подхода, которые подробно изложили в статье «Хорошая и плохая практика запуска цифровых продуктов» и который обладает следующими ключевыми преимуществами:
- быстрый выпуск первой версии приложения и получение данных от живых пользователей;
- появление выручки (или другой выгоды от вашего продукта) раньше запланированного срока;
- измерение эффективности каждого изменения.
Для реализации ежемесячных обновлений мы:
- настраиваем системы аналитики;
- на основе анализа поведения пользователей и коммуникации с ними составляем дорожную карту развития продукта;
- ежемесячно выпускаем обновления, измеряем их эффективности и вносим изменения в дорожную карту.
Этот набор действий входит в услугу «Развитие по KPI».
Используем
- Yandex AppMetrika
- Fabric
- Firebase
- Localytics
Артефакты этапа
- Энциклопедия событий, которая описывает, какие действия пользователей мы отслеживаем.
- Доступ в кабинеты систем аналитики с настроенными целями и отчетами.
- Ежемесячная сборка обновления приложения, готовая для отправки в AppStore.
Заполните бриф и получите скидку 5% за экономию нашего времени
Нативная разработка — это лучший способ получить надежный результат
- это разработка для iOS и Android на языках Java, Kotlin и Swift, рекомендуемых к разработке Google и Apple;
- использование всех возможностей платформ iOS и Android;
- удобное обслуживание и поддержка готового продукта;
- обеспечение безопасности работы продукта.
Альтернативой нативной разработки является кроссплатформенная разработка.
Плюсы — ускоренный выпуск первой версии продукта сразу на нескольких платформах и стоимость разработки.
Обратная сторона медали — низкая отзывчивость к новым решениям от Google и Apple, упрощенные интерфейсные решения и сложность в работе с расчетами.
Причины работать с нами
![]()
Наш собственный мобильный продукт Sizer получил статус App of the Week от Apple. Единицы приложений получают этот статус, и наша разработка была среди них.

Sizer был номинирован на премию The Webby Awards — это «Оскар» цифрового мира сайтов и приложений.
![]()
Разработка UX и UI 10 приложений для двустороннего российского телефона Yotaphone 2 — в нашем портфолио.
![]()
Сервис дизайнерских портфолио Behance отметил наш кейс для приложений Yotaphone 2 наградой App Design Served.
![]()
«Мануфактура» входит в TOP 30 лучших мобильных разработчиков России по мнению ведущих аналитических агентств страны Tagline, Рейтинг Рунета и Ruward.

Стоимость разработки мобильного приложения
Стоимость зависит от объема. Час работы наших специалистов оценивается в 2500 рублей, и расчет ведётся, отталкиваясь от общего времени на всю разработку мобильного приложения.
В работе мы предлагаем две модели оплаты:
- Фиксированная цена. Её мы используем для небольших и средних проектов, когда имеем четко сформулированную задачу, условия которой не меняются во время разработки, а технологические или другие риски прогнозируемы.
- Time and Material. Когда мы имеем фиксированный ежемесячный или еженедельный бюджет, фиксированное время разработки за этот период и гибкий объем работ. Это оптимальная модель расчета для больших проектов или проектов с изменяющейся задачей.
Средняя стоимость
![]()
- Одна платформа (iOS или Android, вторая платформа дешевле на 15-20%).
- Нативная разработка.
- В стоимость включена разработка «под ключ» — документация, проектирование, дизайн, разработка и тестирование.
Создадим великолепные продукты для iOS и Android вместе

Мы ярые фанаты Apple и влюблены в Google Material Design. Мы возводим красоту интерфейса и красоту кода во главу угла. Используйте нашу эмпатию к этим двум мирам для своих бизнес-целей. Для этого мы созданы.