Разрабатывая мобильное приложение или веб-сервис, владелец продукта стремится к тому, чтобы оно понравилось людям и стало для них незаменимым инструментом. К сожалению, сделать это сложнее, чем кажется. Актуальный дизайн интерфейсов, функциональность, быстродействие — это далеко не все, что нужно, и, упустив мелочи, хорошие, перспективные идеи терпят поражение.
На чем нужно держать фокус?
Чтобы нравиться людям, приложение должно отвечать их потребностям и решать их задачи. Потребности за своих пользователей придумать нельзя — вам необходимо точно знать, что их беспокоит. Если речь идет о готовом продукте, то надо знать, что им не нравится и что в вашем продукте является барьером, преградой в решении задач пользователя. Один из способов это выяснить — применить методологию Customer Journey Map (CJM).
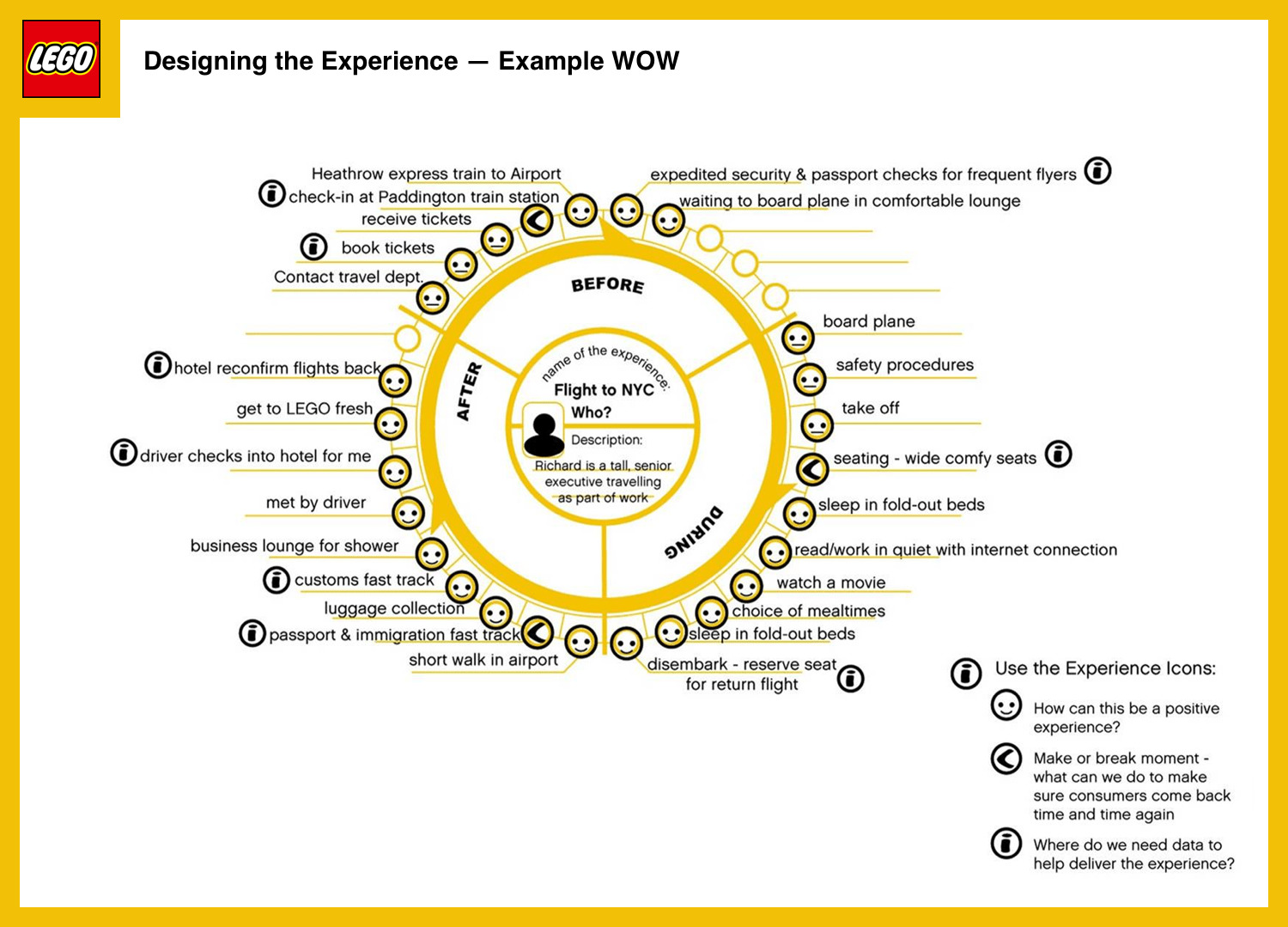
Мануфактура занимается разработкой цифровых продуктов — мобильных приложений и веб-сервисов. В данной статье о создании Customer Journey Map особое внимание уделяется именно этой отрасли. При этом сама методология имеет более широкое применение — вы убедитесь в этом на примерах таких компаний как Lego, Starbucks или Lancome.
Часть 1. Теория. Что такое Customer Journey Map?
Customer Journey Map — это методология, которая помогает понять тот путь, который проходит пользователь, взаимодействуя с вашим продуктом: что ему нравится, что его раздражает и что может помочь ему. Благодаря CJM вы можете придумать новые идеи для развития продукта и в разы улучшить удовлетворенность пользователей. В случае запуска нового продукта — воспользовавшись этой методологией, вы сумеете предусмотреть проблемные области и заранее «подстелить соломку», чтобы не ошибиться.
В более узком смысле Customer Journey Map — это визуализация взаимодействия потребителя с продуктом (приложением, веб-сервисом, брендом). Это карта, на которую нанесены точки соприкосновения, барьеры и возникающие у людей эмоции.
Простой пример cuStomer journey map покупки сотового телефона

Представим ситуацию.
- Осознание. Человеку нужен новый смартфон. Старый сломан.
- Исследование. Он заходит в интернет и начинает искать подходящую модель. Он знает бренд, который ему нравится, поэтому читает о его новинках, рассматривает ближайших конкурентов и знакомится с отзывами. Затем изучает предложения разных ритейлеров и сравнивает цены.
- Покупка. После исследования он наконец покупает телефон.
- Использование. Покупатель вставляет SIM-карту и начинает пользоваться устройством. Со временем возникает проблема — пропадает связь с wi-fi.
- Поддержка. С этим вопросом человек обращается в поддержку. Возможно, он пишет о своей проблеме в социальных сетях с упоминанием бренда, чтобы ускорить получение фидбэка.
- Сарафанное радио. Если пользователь в итоге доволен своим «путешествием» — он рассказывает о бренде и продукте своим друзьям, рекомендует его. Если нет — то отговаривает от покупки.
Все эти действия — от осознания потребности до взаимодействия с брендом после покупки — это и есть путь пользователя (англ, customer journey). А визуализация этого пути — карта пути пользователя, Customer Journey Map.
CJM для одного и того же процесса может выглядеть по-разному — в виде таблиц или схем, которые служат одной и той же цели — описать побуждения пользователей, цели, чувства и действия на каждом этапе взаимодействия.
Что можно узнать с помощью Сustomer Journey Map?
Методология CJM позволяет выяснить следующие моменты:
- как с продуктом работают разные сегменты аудитории;
- в каких точках (веб-интерфейс, мобильное приложение, электронное письмо, пуш-уведомление, офис, брошюра) аудитория взаимодействует с продуктом;
- какие шаги совершает пользователь на пути к своей цели;
- что они чувствуют на каждом шаге;
- где возникают aha-моменты — точки наивысшего удовлетворения продуктом;
- где люди сталкиваются с барьерами, не позволяющими им достигать целей;
- насколько благополучно пользователи переходят с одного этапа на другой.
Здесь очень важно, что Customer Journey Map — это фундамент для генерации новых идей, которые сделают опыт взаимодействия людей с вашим продуктом лучше.
Кому может помочь Сustomer Journey Map?
CJM может применяться разными типами компаний — как теми, у кого цифровой продукт генерирует дополнительную выручку, так и app-based компаниями, для которых цифровой продукт является основой бизнеса.
Также эта методология может помочь на разных стадиях существования продукта:
1. Старт проекта
Вы решили создать новый продукт. Есть сильная идея, но очень высок уровень неопределенности, и вы опасаетесь низкого уровня возврата инвестиций. Вам хочется предусмотреть возможные проблемы и снизить риски.
2. У существующего продукта что-то пошло не так
Отток пользователей из приложения растет, обгоняя приток новых пользователей. Вы не знаете, в чем причина, и у вас нет идей, как это исправить. Продукт получает много негативных отзывов от аудитории, но вы не уверены, что «кричащее меньшинство» привлекает ваше внимание к действительным проблемам.
3. Успешный продукт перестал развиваться
Продукт исчерпал себя и достиг «стеклянного потолка», и теперь нужна идея, которая укрепит связь со старой аудиторией, привлечет новых пользователей и укажет путь дальнейшего развития.
Где брать данные для построения Customer Journey Map?
| Существующий продукт | Проектируемый продукт |
| Подключение к продукту аналитических систем. Для мобильных продуктов: Appmetrika, Localytics, Amplitude, Firebase, Flurry, Fabric, CleverTap, Adjust, Branch.io и другие. Для веб-продуктов: Google Analytics, Яндекс.Метрика, Roistat. |
|
Еще один важный вариант получения данных в случае с новым продуктом — запуск минимально жизнеспособного продукта, MVP (minimum viable product). Для MVP может оказаться достаточно взять 20% запланированного функционала и вложить в его запуск до 60% бюджета.
Разбор примера Lancome PARIS
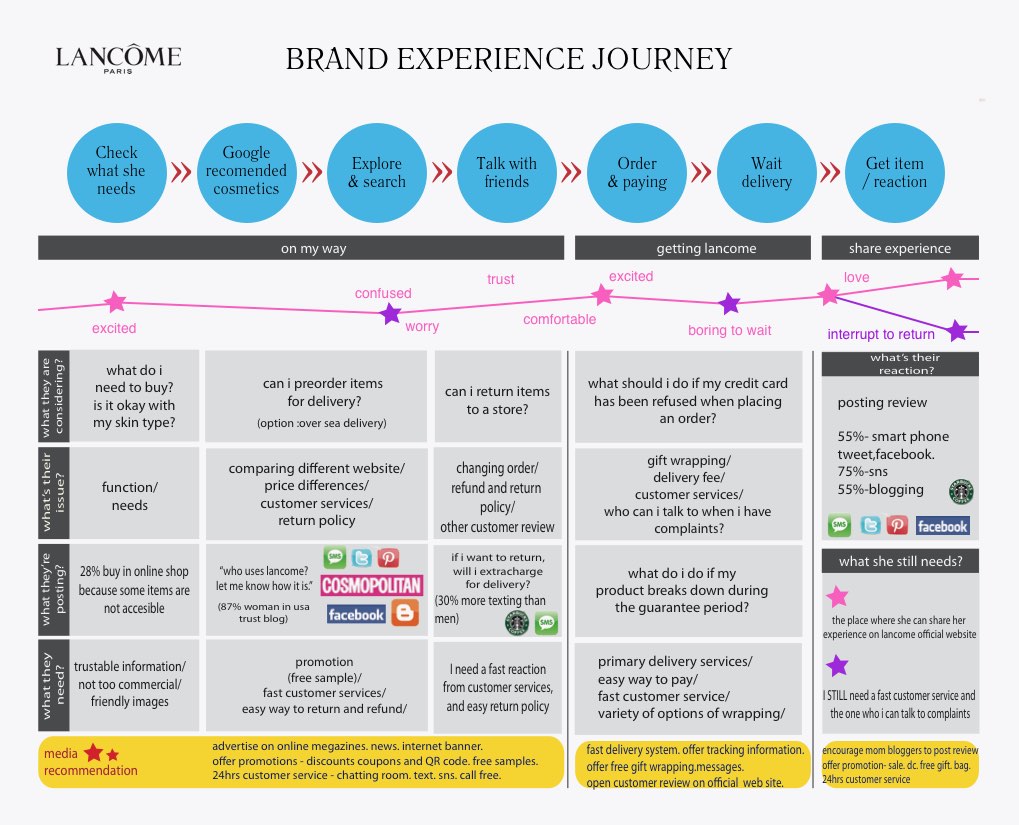
Вот как выглядит карта взаимодействия покупателей с косметическим брендом Lancome:

В синих кругах показаны последовательности действий: осознание потребности, чтение рекомендаций, исследование предложения, обсуждение с друзьями, заказ и оплата, ожидание доставки, получение товара и его оценка.

Розовая линия с разноцветными звездами описывает эмоциональное состояние покупателя: в момент осознания потребности — приподнятое, на этапе поиска — тревожное, после обсуждения с друзьями — частично удовлетворенное.

В графах ниже описано, какие вопросы волнуют покупателя на каждом этапе и что могло бы его максимально удовлетворить в этот момент. Например, на этапе осознания потребности покупательницы Lancome задаются вопросом: «Какое средство мне купить для моего типа кожи?» и нуждаются в достоверной информации по этой теме.
На этапе выбора средств они интересуются не только ценами, но и условиями доставки, изучают информацию о бренде, нуждаются в бесплатных образцах продукции, быстром клиентском сервисе и возможности без проблем вернуть товар.
В данном случае продукт — это весь бренд, и карта описывает все этапы взаимодействия покупателя с ним, в том числе и нецифровые. Для ее создания потребовалось провести ряд исследований — опросить покупателей, обратиться к статистике и т.д.
Если продуктом будет выступать мобильное приложение, то методы измерения будут не менее сложными, а сам процесс потребует серьезной подготовки.
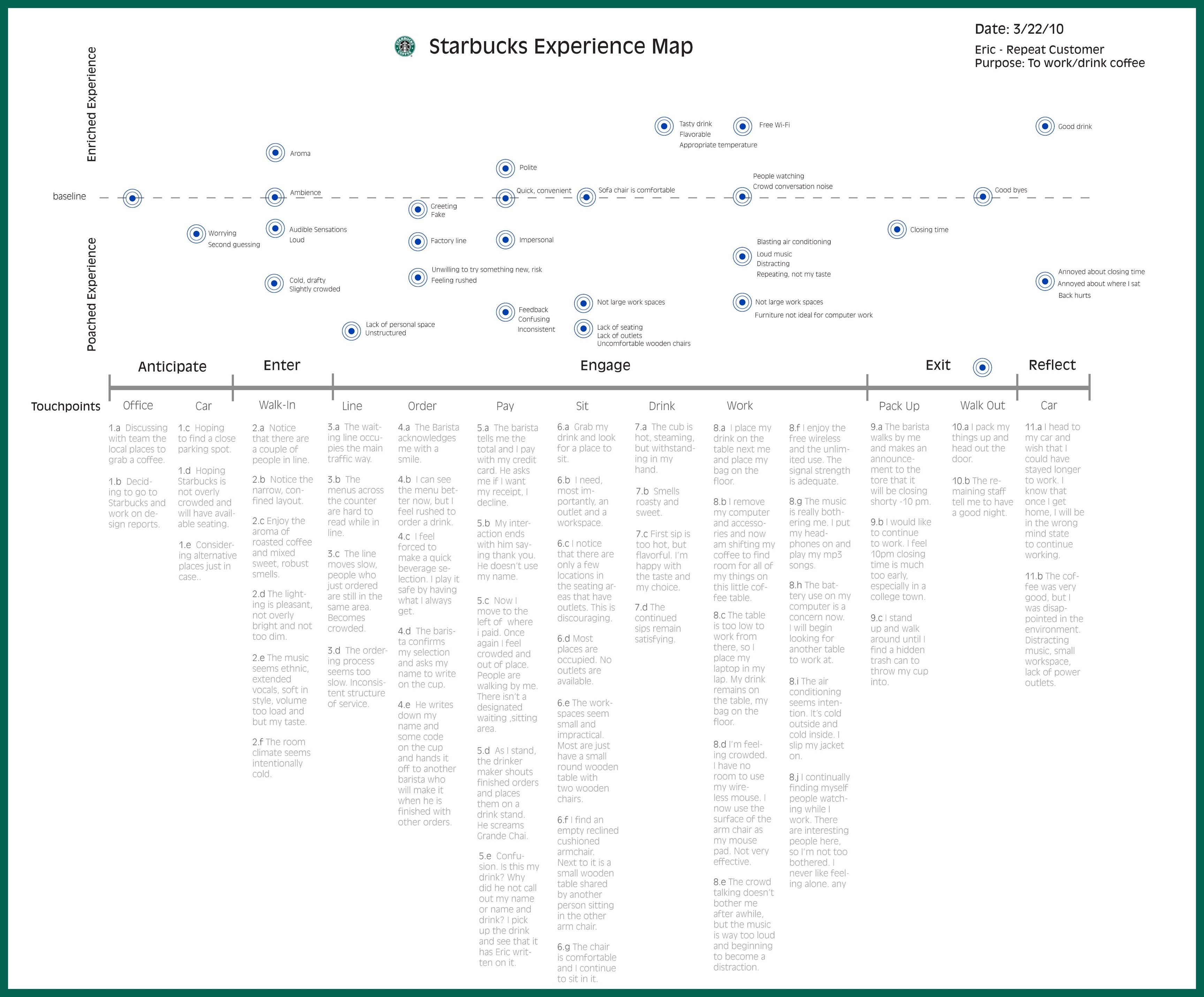
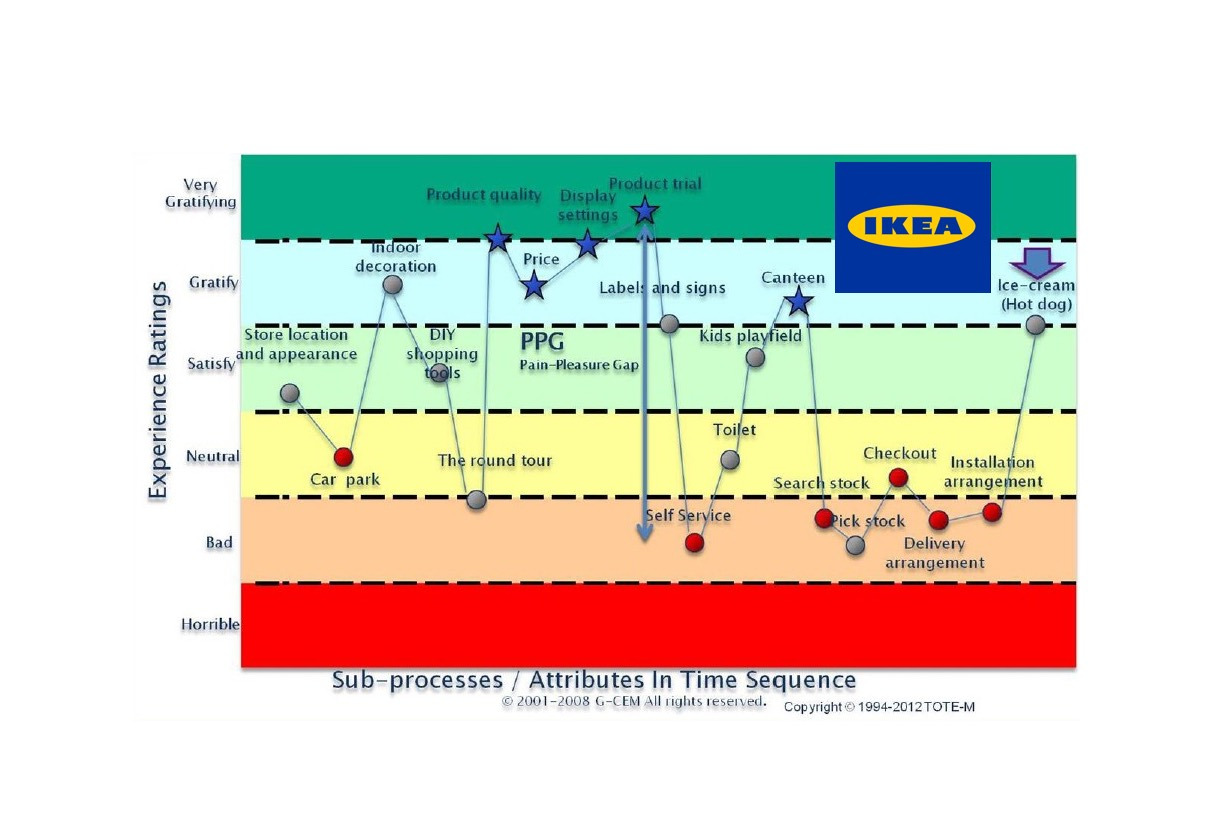
Примеры Starbucks, Lego, MERCEDES BENZ, IKEA и других компаний
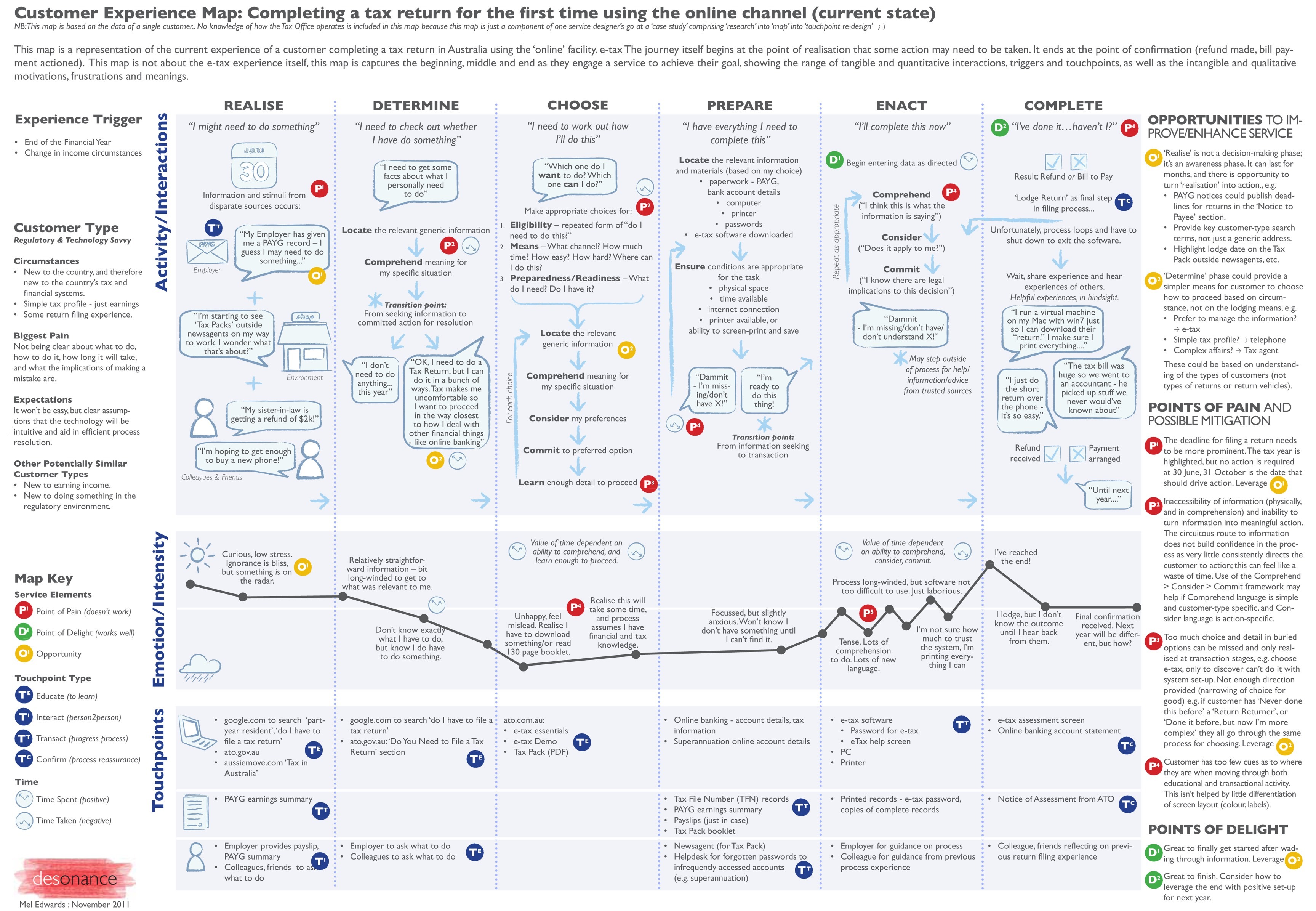
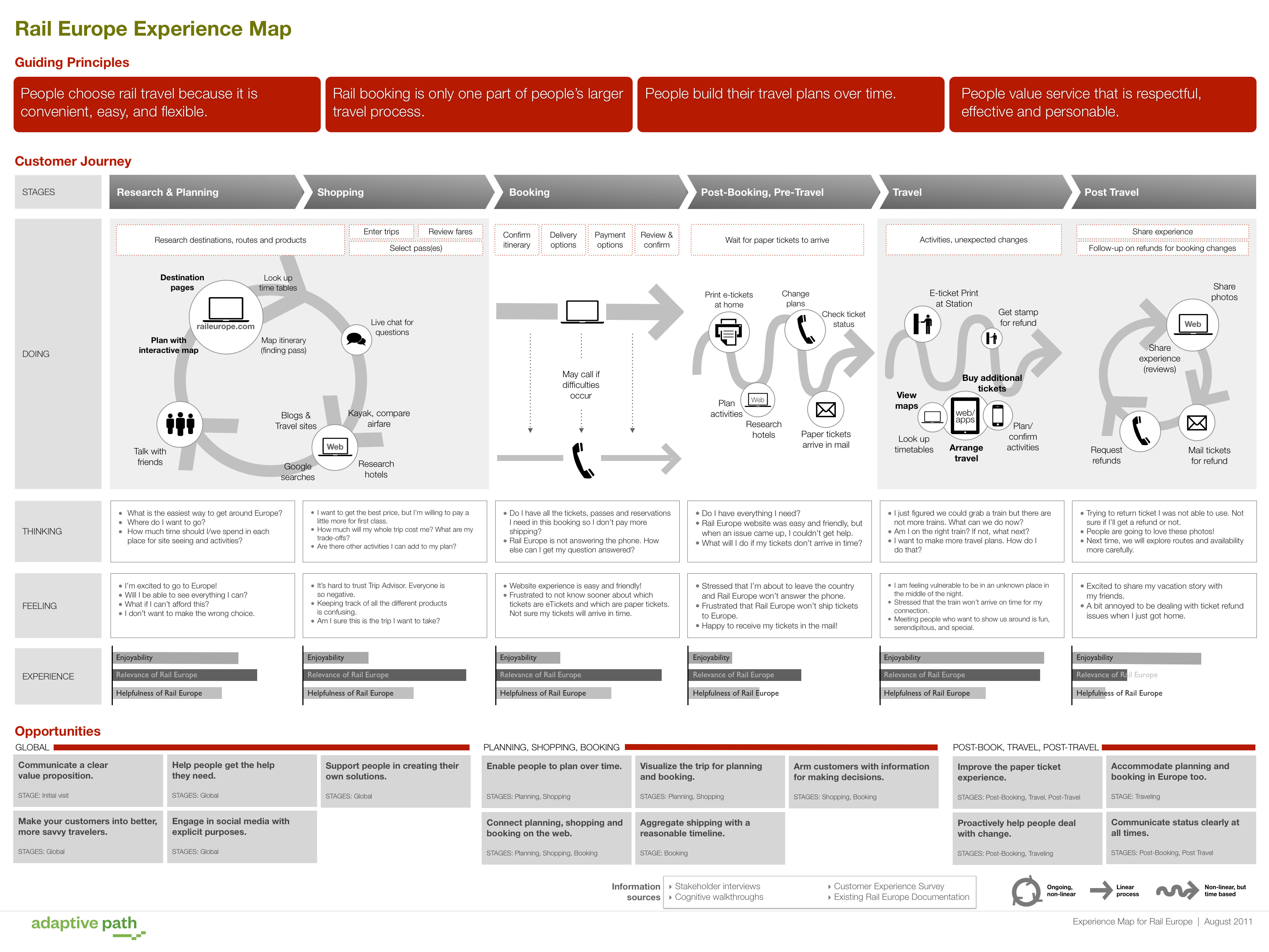
Другие примеры, которые вы можете найти на просторах сети интернет:






Часть 2. Практика. Как пройти путь пользователя вместе с ним?
Компания «Мануфактура» выделяет 5 шагов, которые помогают составить карту путешествия пользователя по продукту.
Применение Customer Journey Map мы покажем на примере кейса по разработке мобильного приложения Meinestadt для немецкой компании.
Кратко о проекте
- Клиент: гиперлокальное медиа Meinestadt, содержащее информацию о событиях, объектах, знакомствах, арендной недвижимости в городах Германии. Мобильное приложение установлено 1 миллион раз.
- Задача: добиться достижения KPI по удовлетворённости пользователей и росту выручки.
- Срок развития: 12 месяцев.
- Процесс: За 12 месяцев выпустили MVP и 6 обновлений. На 9-м месяце доходы приложения сравнялись с расходами на разработку.
- Чего достигли с помощью CJM: Выручка приложения оказалась на 138% выше планового KPI, установленного на старте проекта. Среднемесячная оценка приложения в App Store и Google Play выросла с 2 звезд до 4,67.


Шаг 1. Сегментация аудитории
Даже у наиболее простых мобильных приложений аудитория не может быть полностью однородной. Поэтому в рамках первого шага мы предлагаем использовать классический прием маркетинга — сегментацию.
Мы установили в приложении триггеры, фиксирующие последовательность действий людей, а затем определяли, какие сценарии повторяются чаще всего. Это помогло выделить три основных группы:
- Читатель. Изучает ленту в поиске интересных новостей. Эту роль на себя берут 69% аудитории.
- Навигатор. Ищет объекты — рестораны, кафе, бары, заправки. 58% аудитории.
- Тусовщик. Ищет через приложение интересные события — концерты, спортивные мероприятия, выставки, и покупает на них билеты. 50% аудитории.
В этом списке не оказалось Авторов — сегмента аудитории, в который изначально очень верил наш клиент. Аналитика показала, что пользователей, которые хотели бы сами генерировать контент (писать заметки, загружать фото) всего лишь 0.01% аудитории, чего очень мало. ☝️ Опровержение ошибочной гипотезы уберегло клиента от инвестирования в невостребованный функционал.

Шаг 2. Поиск aha-моментов
Когда пользователь находит то, что ему нужно, он говорит «ага, вот оно!» и испытывает сильную положительную эмоцию. Это и есть aha-момент, точка удовлетворения потребности, к которой человек будет возвращаться снова и снова.

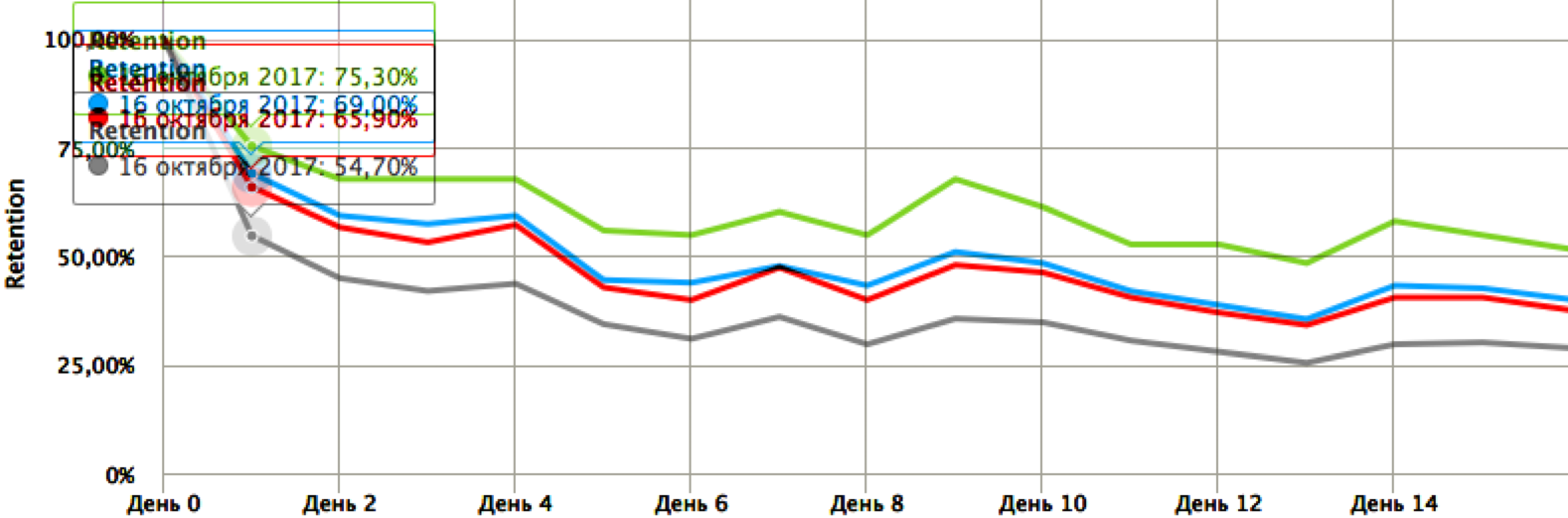
Наложение нескольких графиков
Retention из Yandex.Appmetrika
Показатель Retention rate является важным ориентиром в поиске aha-моментов. Исследуя аудиторию Meinestadt, мы увидели, что люди, которые использовали поиск, чтобы найти интересующее их заведение, возвращались в приложение чаще, чем те, кто просто исследовал список предложенных заведений. Так родилась идея сделать поиск доступнее и понятнее.
Мы сравниваем Retention rate пользователей, совершающих разные действия, и ищем для каждого сегмента аудитории a-ha moment. Вот что мы нашли:
- Читатель сразу после a-ha moment — делится новостью в социальных сетях;
- Навигатор — прокладывает маршрут.
- Тусовщик — добавляет в календарь, покупает билет.
Определение aha-моментов помогло утвердиться в выделенных сегментах аудитории и понять, какой функционал является наиболее востребованным.

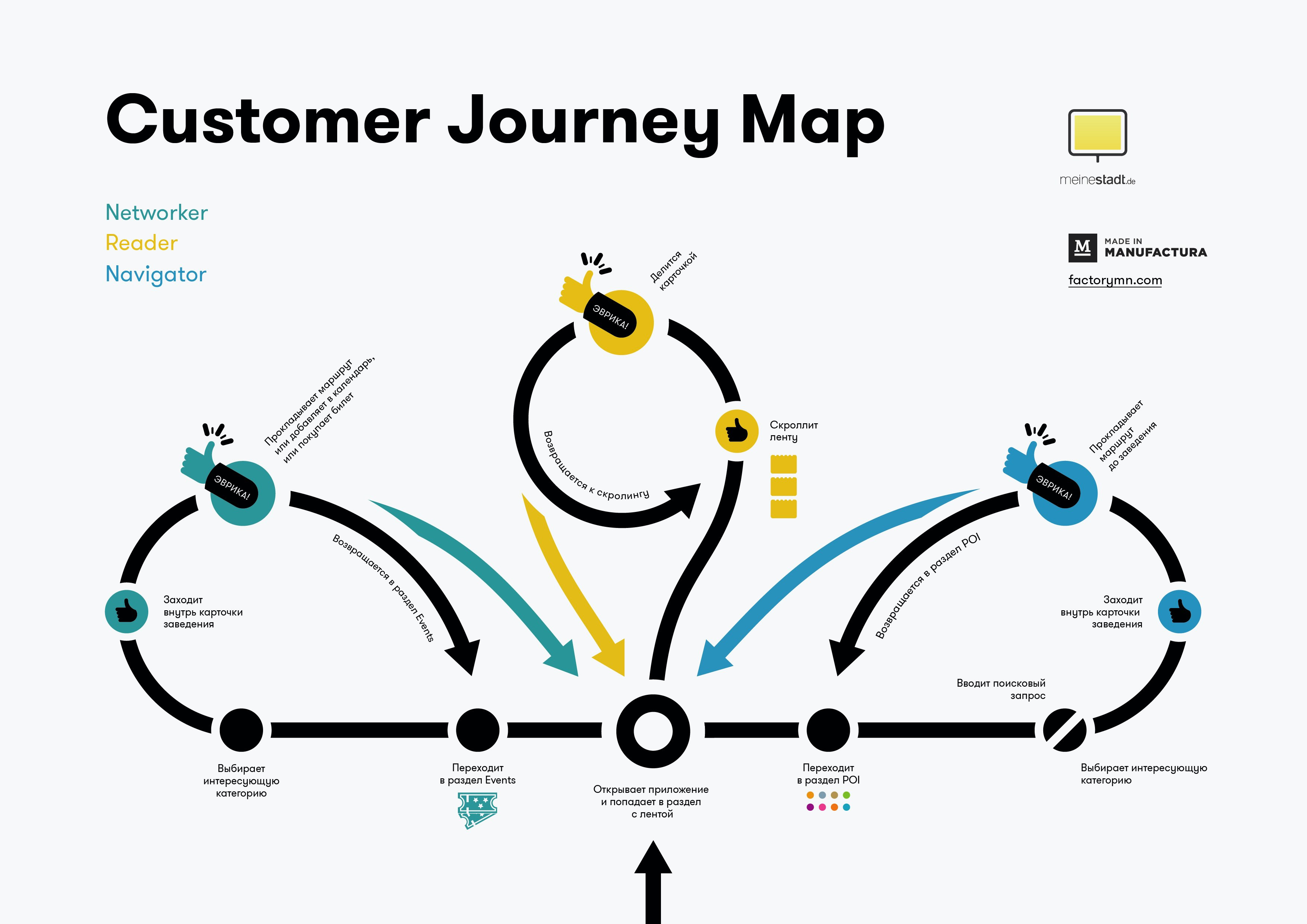
Шаг 3. User Flow – определение пользовательских потоков
На этом этапе мы уже знаем о существовании основных сегментов аудитории и их aha-моментах, и теперь можно попытаться установить, как именно пользователи идут к этим моментам.
Основным инструментом здесь являются системы аналитики, которые позволяют определить очередность действий пользователя в приложении — Localytics, Appmetrika, Fabric и множество других.
Допустим, человек открывает приложение Meinestadt, из ленты переходит в раздел «События», выбирает интересующую категорию, заходит внутрь карточки события и прокладывает маршрут до этого места или делится им с друзьями. Эврика! Он нашёл то, что искал, и теперь знает, как туда добраться.
Так выглядит визуализация ключевых user flows для каждого сегмента аудитории приложения Meinestadt:


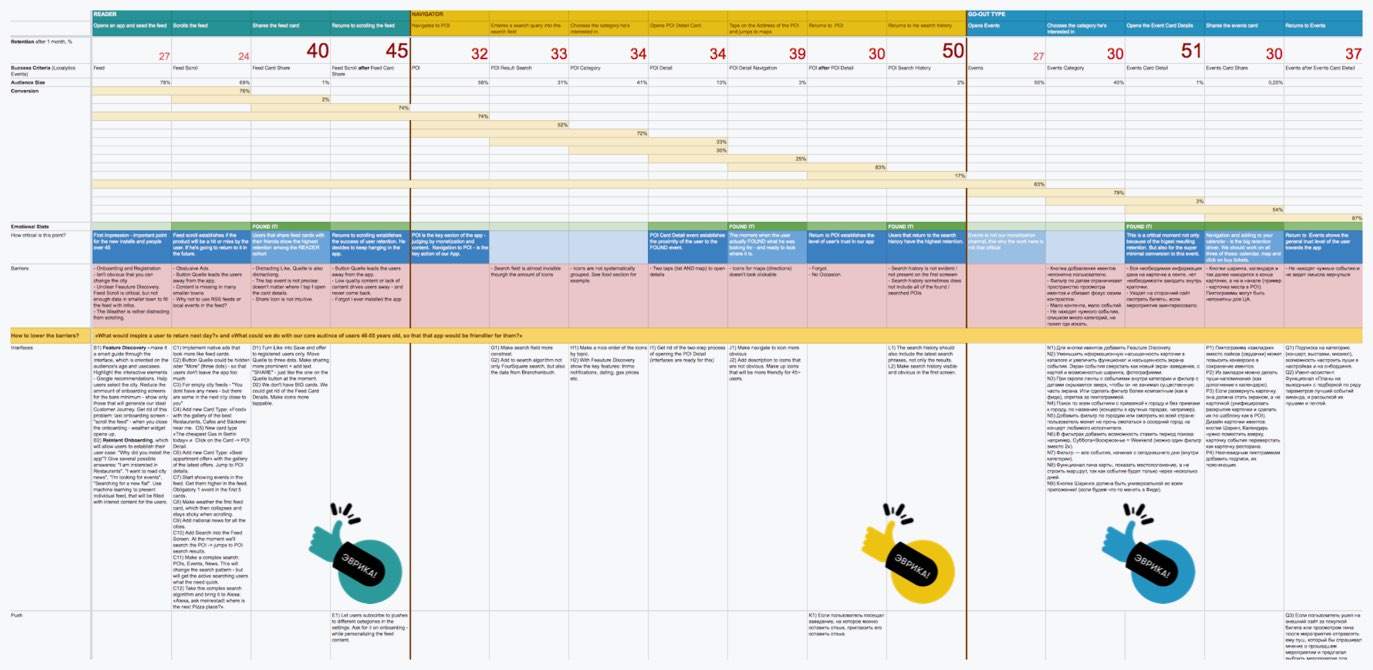
Шаг 4. Проектирование карты Customer Journey Map
Пришло время объединить собранные данные на одной карте, которая может выглядеть как таблица, которая содержит:
- перечень шагов, которые совершает пользователь;
- критерии успеха — что считается достижением шага пользователя;
- retention rate, т.е. показатель возвратов при условии достижения конкретного шага;
- конверсия при переходе от одного шага к другому;
- точка соприкосновения — мобильное приложение, сайт, электронное письмо, пуш-уведомление;
- размер аудитории на каждом шаге;
- описание эмоционального состояния («Кажется, я запутался», «Не бросить ли это все?», «Я близок к цели», «То, что нужно!», также эмоциональное состояние можно описать с помощью emoji);
- степень критичности точки;
- барьеры;
- способы снизить барьеры для разных точек соприкосновения — это и есть ваши идеи для развития.
Скачать шаблон Customer Journey Map для своего проекта

О барьерах и способах борьбы с ними
Если процент перехода с одного этапа на другой низкий, это может говорить о том, что на пути пользователя оказался барьер. Возможно, он не нашёл нужную иконку, встретился с требованием авторизации для малозначительного действия, встретил внешнюю ссылку и ушёл по ней.
В приложении Meinestadt до составления карты путешествия пользователя на первом месте был функционал для UGС (user generated content, создание контента пользователем). Но основная масса пользователей не хотела ничего создавать – её интересовал поиск. Поэтому мы убрали UGC-функционал (кнопку «Написать новость») с видного места и вынесли на первый экран строку поиска.
В другом проекте по развитию Пикабу в рамках борьбы с барьерами мы позволили пользователям совершать часть действий без регистрации, а также, например, показали самый горячий комментарий обсуждения, чтобы упростить доступ к интересной дискуссии.

Шаг 5. Ранжирование идей и определение MVP
Найденные на предыдущем этапе способы снижения барьеров — это руководство к действию для разработчика. Теперь он знает, что нужно дорабатывать в ближайшее время.
Но список барьеров и методов их устранения может быть очень длинным, поэтому очень важно определить их приоритетность, чтобы в первую очередь реализовать наиболее востребованные функции.
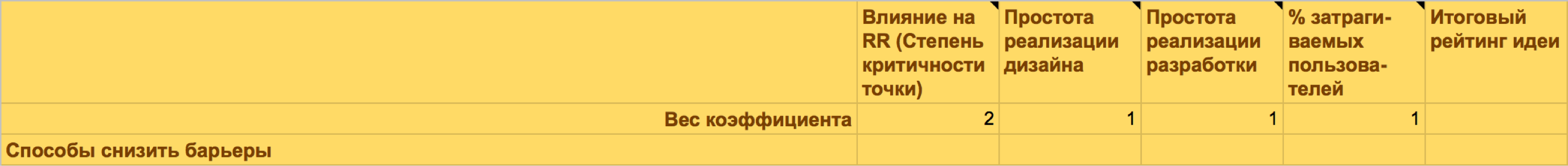
Приоритетность также можно определять не «на глаз», а с помощью определенных методик. Команда «Мануфактуры» при работе с Customer Journey Map использует для расчетов формулу, где складываются следующие показатели: степень критичности точки, простота реализации дизайна, простота реализации разработки и процент затрагиваемой аудитории.

На выходе получаем готовый фичер-лист, ранжированный по приоритетности. Наивысшие позиции в нем занимают задачи, которые, с одной стороны, имеют максимальное влияние на аудиторию и при этом отнимают минимум ресурсов.
Таже это чрезвычайно полезно, чтобы легко определить, какой функционал нужен для вашего MVP, если вы еще не приступали к разработке.
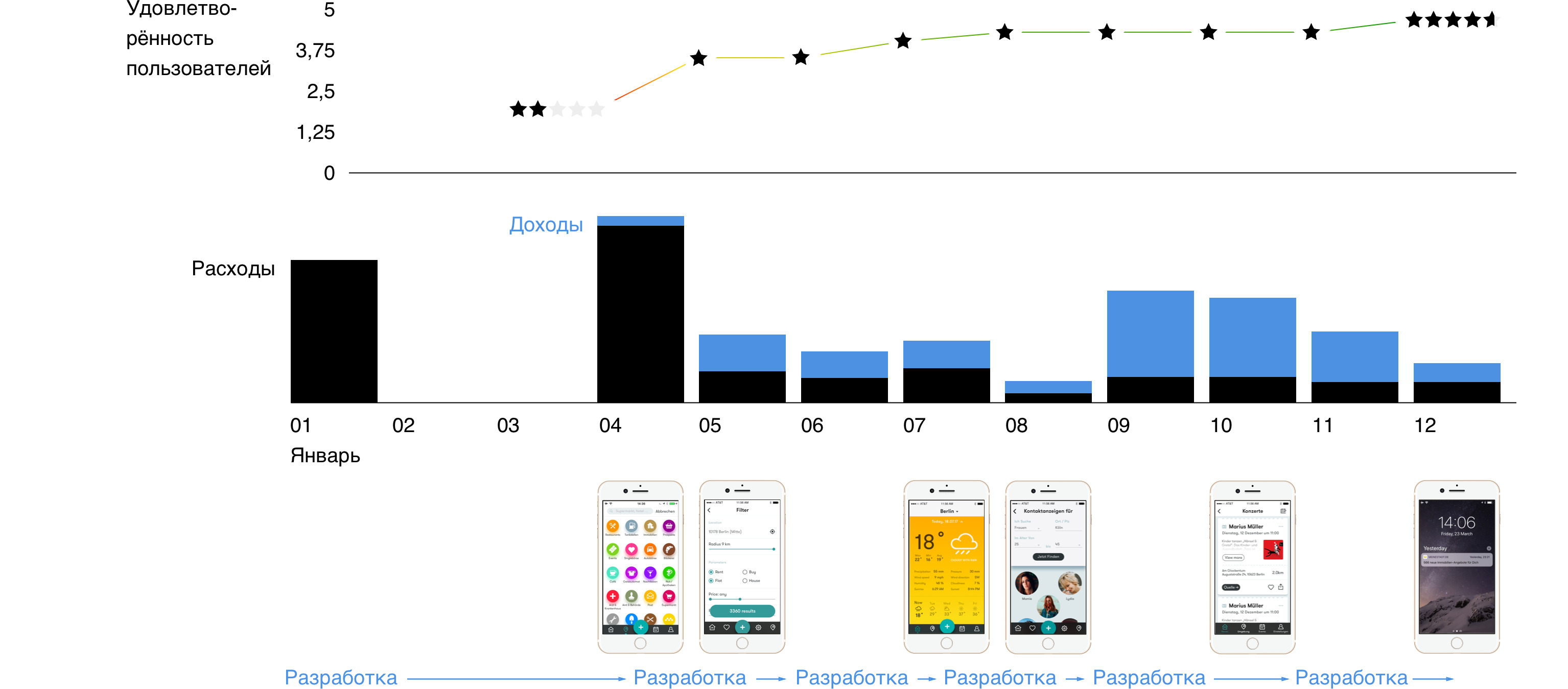
Эффективность CJM: звёзды и деньги
Немецкая аудитория довольно консервативна, поэтому когда мы запустили обновленное приложение Meinestadt, поначалу пользователи ставили низкие оценки и требовали в комментариях «вернуть все как было». Однако retention, показатель возврата в приложение, начал расти. Людям нравилось приложение! Вслед за retention стали расти и оценки.
За год, в течение которого мы вели разработку и делали релизы через каждые 1-2 месяца, среднемесячная оценка приложения возросла с 2 до 4,67 звезд. Выручка возросла на 138% от ожидаемого уровня.

☝️ Факт получения прибыли переубедил клиента, который был изначально убеждён, что мобильные приложения не приносят денег и нужны крупному бренду исключительно для имиджа. Не меньшим удивлением стало то, что рост выручки был органическим. Мы не внедряли новых механик монетизации, наша работа заключалась в определении наиболее востребованного функционала и его развитии.
ВЫВОДЫ
Удовлетворение пользователей — лучший способ заработать. Одна из моделей монетизации приложения Meinestadt связана с переходом пользователей в сервис аренды жилья. Заметив, что раздел с поиском недвижимости пользуется популярностью, но там совершается мало целевых действий, мы определили барьеры и устранили их в ходе полной переработки интерфейсов. Это позволило поднять среднемесячную оценку приложения с 2 до 3,75 звезд и повысить количество переходов в сервис аренды. Через некоторое время мы добавили в приложение геолокационные push-уведомления об арендных квартирах, что позволило повысить доходность по одному пользователю в 3 раза, а оценку продукта в магазинах мобильных приложений до 4,67 звезд. Вы делаете жизнь пользователя проще и удобнее, и это отражается на вашей выгоде.
Customer Journey Map — это возможность использовать бюджет проекта наиболее рациональным образом. 10 недорогих, но востребованных функций лучше, чем 50 дорогих и ненужных. Customer Journey Map позволяет определить функционал, в котором сочетается два качества: наибольшее влияние на аудиторию и относительная простота разработки. Внедряя такие опции на самых начальных стадиях проекта, вы максимально приближаете достижение своих KPI.
ПОДКЛЮЧИ НАШУ КОМАНДУ И ПОЛУЧИ CUSTOMER JOURNEY MAP ЗА 2 ДНЯ
- 2 дня работы с продуктовой командой;
- сводная таблица с путём пользователя: шаг, retention, критерий успеха, конверсия, объём аудитории, психо-эмоциональное состояние, степень критичности шага, анализ барьеров, идеи по преодолению барьеров;
- плакат с визуализацией CJM.